Sabia que usando um oval e alguns traços, você já pode aprender como desenhar a Nezuko de Demon Slayer?
Dá pra desenhar ela com um círculo e algumas outras formas geométricas também.
Mas pra conseguir desenhar a Nezuko usando essas coisas que te falei, você precisa seguir esse tutorial simples e passo a passo.
Quer mostrar seu desenho da Nezuko para alguém que você conhece, que gosta muito de Demon Slayer??
Ou você quer mostrar pros seus amigos, e revelar que não são só eles que conseguem desenhar?
Se você quiser alguma dessas coisas que eu falei, então acompanhe esses tutoriais até o final.

Com Desenhar A Nezuko De Demon Slayer – Tutoriais em Vídeo
Antes do tutorial passo a passo em texto e imagens, primeiro vou te mostrar 3 tutoriais da Nezuko em vídeos:
- um tutorial ao estilo Mangá, com um pouco de pintura;
- um tutorial a lápis, usando uma técnica de desenho diferente;
- um tutorial também a lápis, e mais rápido.
E olha que quero fazer mais heim kkk
Então sempre acompanhe esse site aqui, blz 👍
Agora pra assistir os tutoriais, é só acompanhar abaixo 👇
Como Desenhar A Nezuko Passo A Passo Em Texto
Cabeça
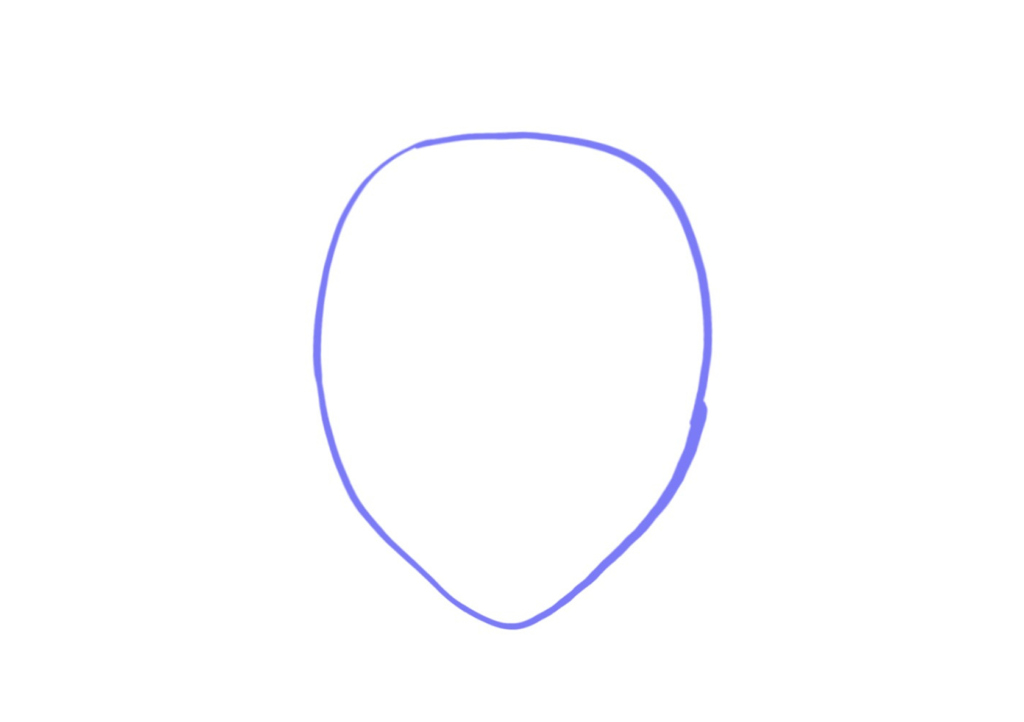
Primeiro, desenhe uma forma parecida com um ovo, só que de cabeça pra baixo, e um pouco mais afundada.
Essa é a forma geométrica de esboço para desenhar a cabeça e o rosto da Nezuko.

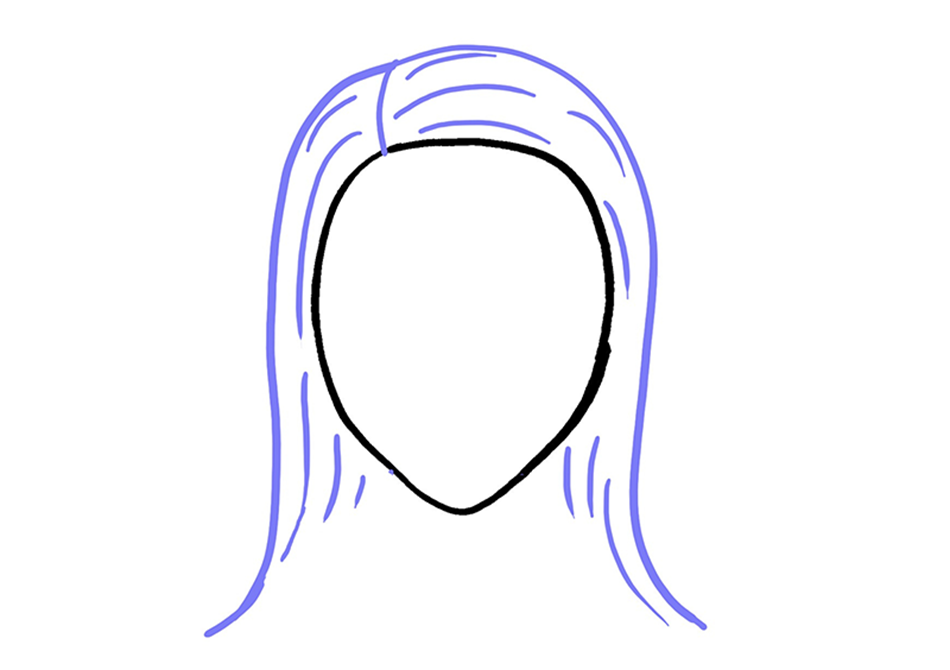
Desenhe duas linhas em forma de onda, saindo do canto superior esquerdo um pouco acima da cabeça, e indo para baixo.
Depois, desenhe uma linha curva pequena vertical (em pé) nesse canto superior esquerdo, ligando esses traços ao traço da cabeça.
Complete o desenho do cabelo fazendo pequenas linhas curvas aleatórias entre a cabeça e os traços que você acabou de desenhar.
Mas siga o movimento do desenho, desenhando essas linhas como na imagem abaixo 👇


Como Desenhar O Rosto Da Nezuko
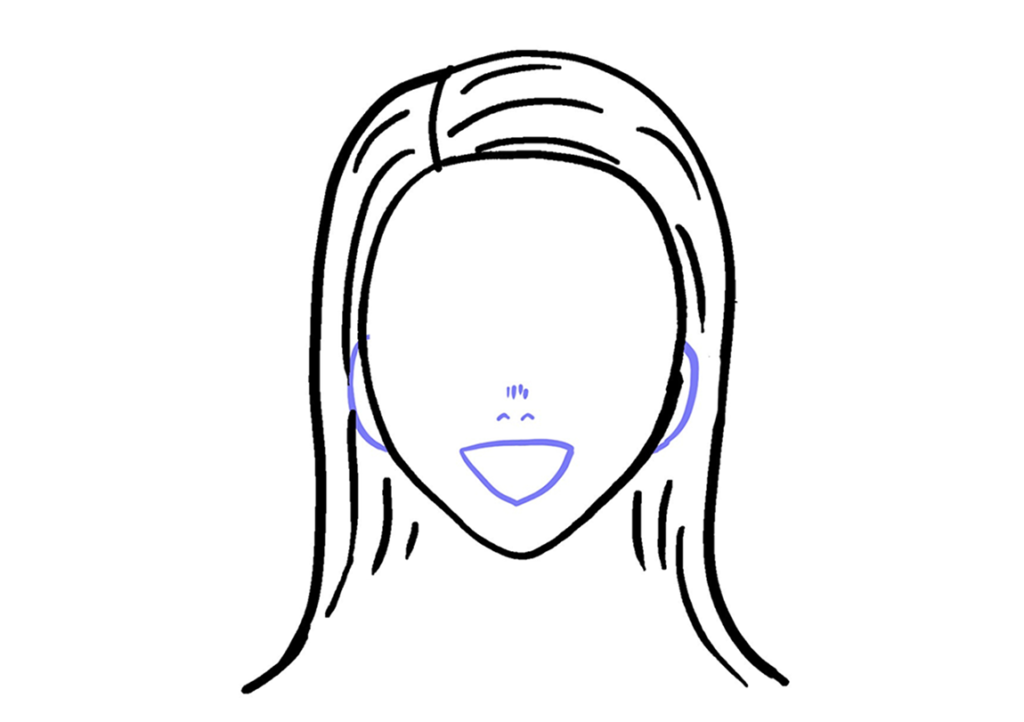
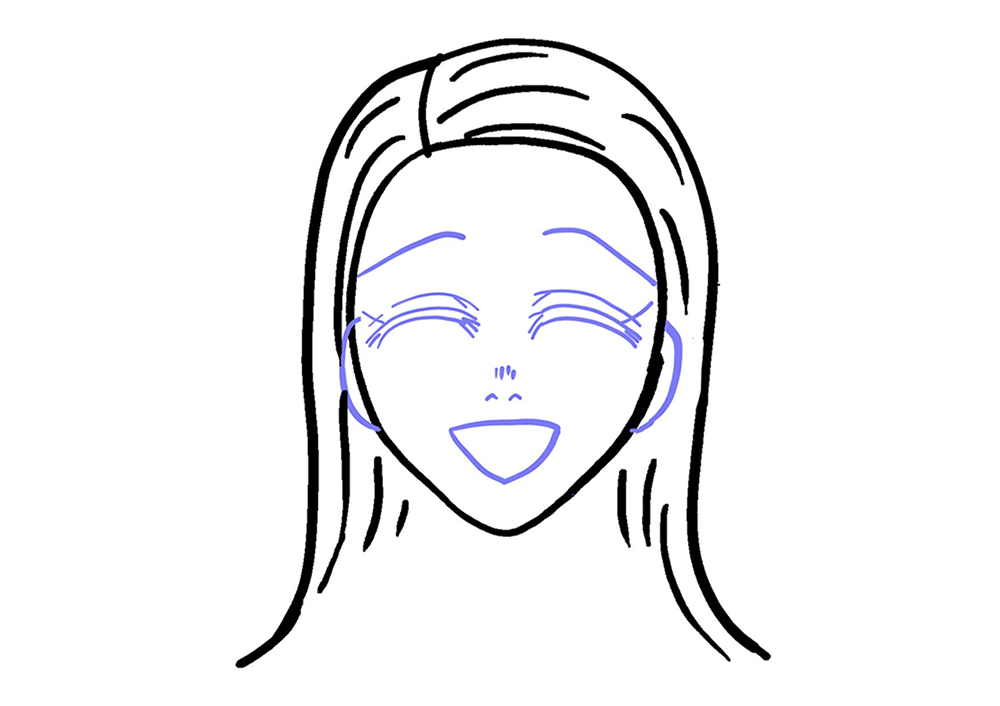
Nas laterais da cabeça, um pouquinho abaixo do meio, desenhe duas linhas curvas para as orelhas.
Depois desenhe um triângulo com linhas um pouquinho curvas, e de cabeça para baixo, para ser a boca.
Para as narinas, é só desenhar dois pequenos tracinhos bem parecidos com o acento circunflexo “ ^^ “.
Faça também uns risquinhos acima das narinas, com tracinhos verticais (em pé).


Um pouco mais acima, perto do cabelo, desenhe duas linhas que começam retas quase no centro da cabeça, mas que fazem uma curva e ficam levemente inclinadas para baixo, até o fim.
Essas linhas são as sobrancelhas.
Um pouco abaixo, desenhe três linhas levemente curvas, paralelas umas às outras, de cada lado do rosto.
Desenhe três pontinhas de cada lado das duas últimas linhas, unindo-as, assim finalizando os cílios.
É só seguir a imagem abaixo 👇

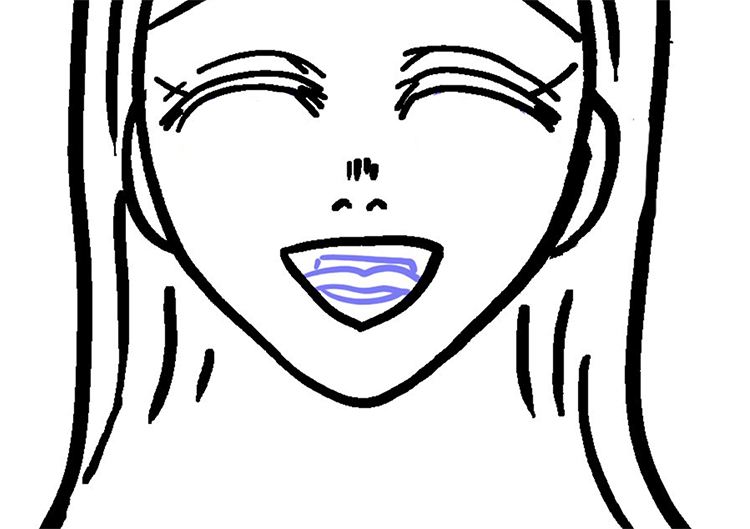
Agora desenhe os dentes e a língua dentro da boca, igual está na imagem abaixo.

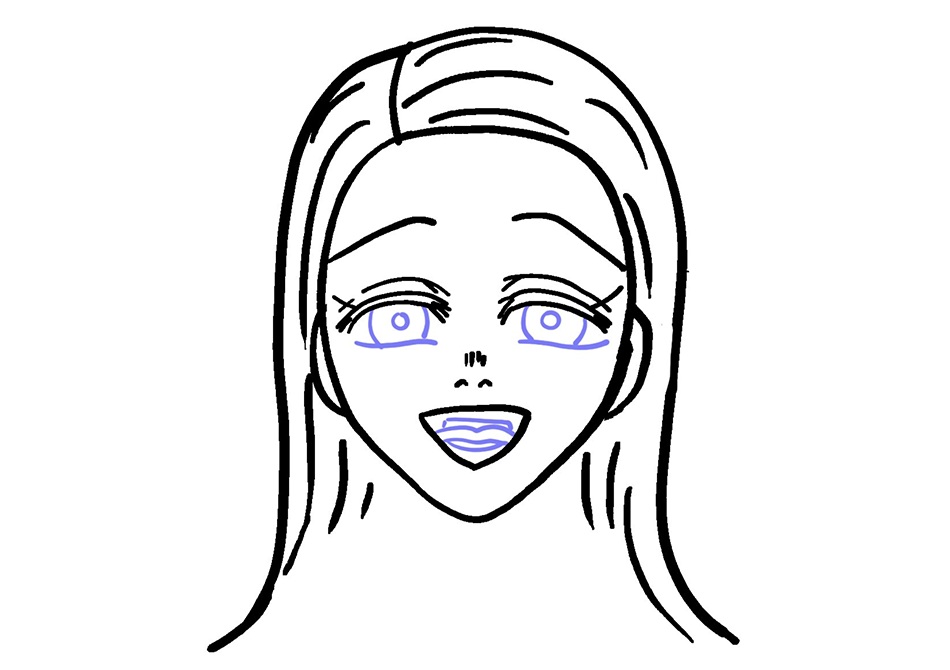
Para completar os olhos, desenhe uma linha horizontal levemente curva, em cada lado do rosto, pouco abaixo dos cílios.
Dentro dos olhos, desenhe duas linhas curvas verticais (em pé), uma em cada canto dos olhos.
Mas não desenhe essas linhas no cantinho não.
Depois de desenhar essas linhas, você vai ver que se formaram as íris dos olhos dela.
Então desenhe um pequeno círculo no centro de cada íris, formando as pupilas.

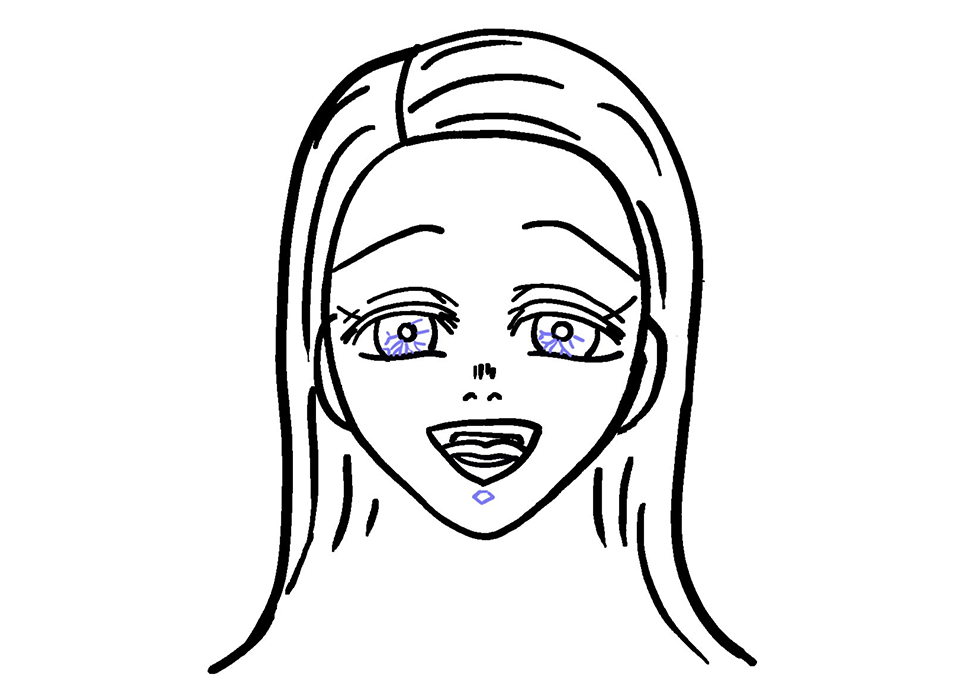
Para finalizar o rosto dela, desenhe algumas linhas dentro das íris.
Desenhe essas linhas iguais a raios, ou galhos de árvores.
Depois desenhe abaixo da boca um pequeno polígono, mais parecido com um triângulo de cabeça pra baixo.

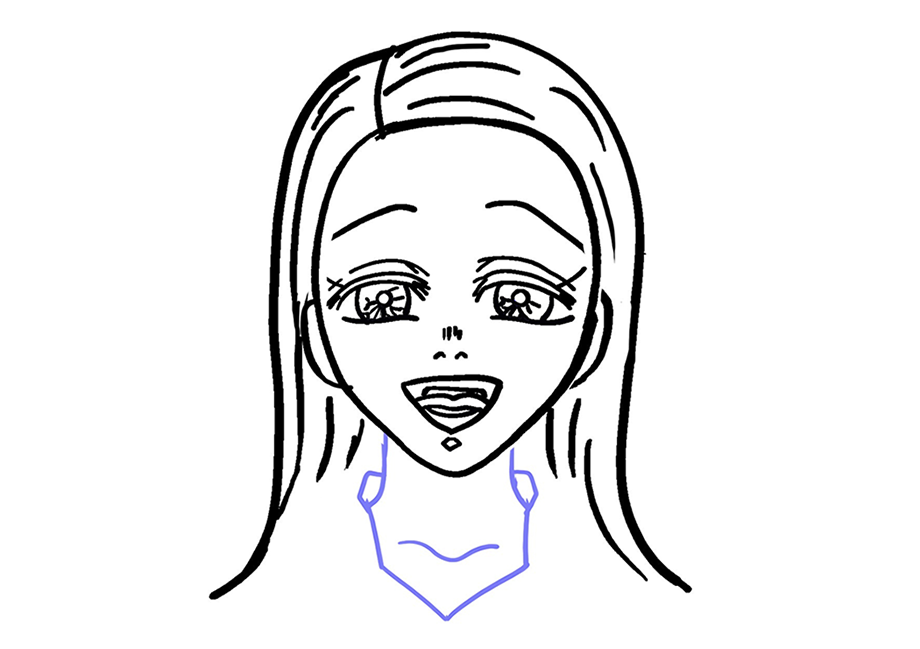
Para desenhar o pescoço, faça duas linhas paralelas verticais (em pé) saindo dos dois lados da mandíbula.
Depois você tem que desenhar linhas oblíquas que quase formam um polígono, ligando essas linhas aos traços do pescoço.
Desenhe dois quadriláteros pequenos, um de cada lado no “pé do pescoço”.
Agora, um pouco abaixo do queixo, desenhe um traço em forma de onda de cabeça para baixo, formando a clavícula.

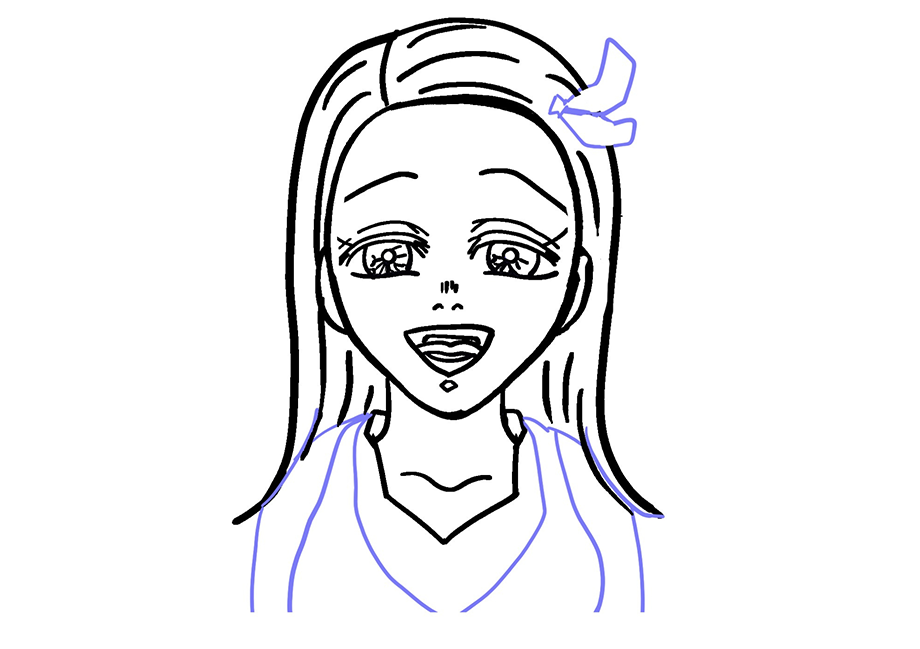
Para a roupa, desenhe seis linhas levemente curvas e irregulares.
Duas linhas começando dos quadriláteros no “pé do pescoço”, fazendo uma curva em direção ao centro do peitoral.
Outras duas linhas saindo um pouco mais lateralmente, indo para baixo e se abrindo.
E duas linhas finais fazendo os ombros, descendo em uma curva aberta.
Não esqueça do laço no cabelo dela; fica no canto direito do desenho (canto esquerdo da cabeça dela).

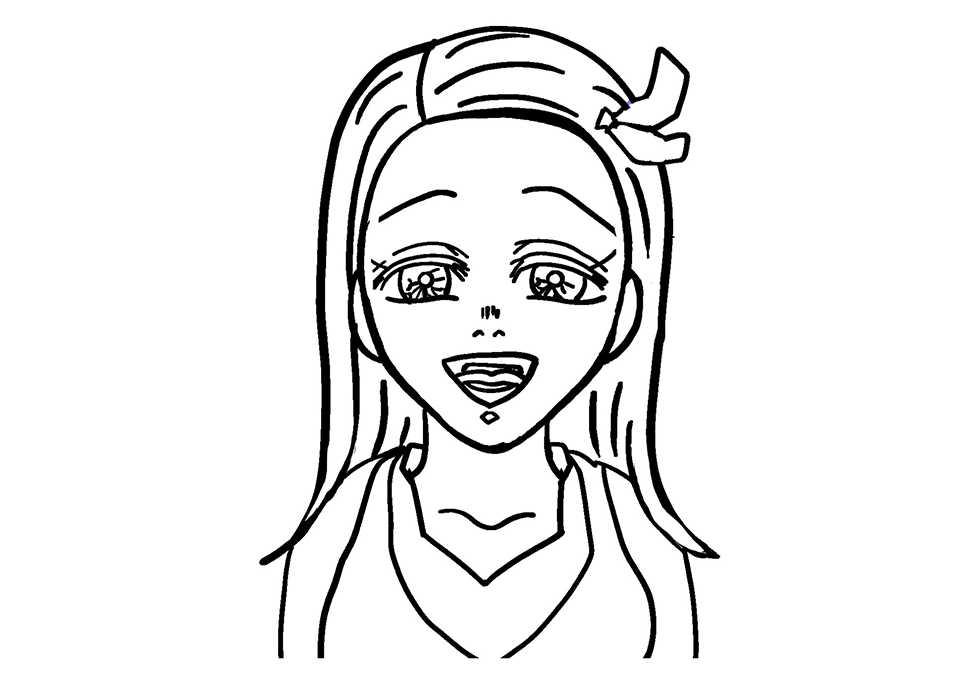
Agora para finalizar, é só fazer a line art.
Esse é um desenho com uma line art simples, sem muito capricho.
Mas se você é desenhista mesmo, e prestou atenção nos traços de Demon Slayer, você viu que a line art desse Anime não é nada comum.
A autora usa muito a mudança de espessura nos traços.
Se você não entendeu o que estou falando, olha essa line art da Mitsuri que eu fiz
Entendeu agora?
Viu que na mesma line art, tem traços mais grossos, e traços mais finos?
Se você prestar bastante atenção nos traços de Kimestu (Demon Slayer), vai perceber isso.
A line art fica lindona desse jeito, né não?
Então aprenda como desenhar com uma line art assim, pra você fazer em todos seus desenhos de Demon Slayer!
Como eu disse, a line art desse desenho ficou bem simples, e ficou assim ⬇

Mas se você aprender a line art angelical da Koyoharu Gotouge (autora de Demon Slayer), você pode fazer uma line art bem melhor que essa.
E se você quer umas dicas para fazer line art melhor, assista esse vídeo aqui do meu canal 👇
Depois De Aprender Como Desenhar A Nezuko, Bora Aprender Como Desenhar Demon Slayer Inteiro?
Te mostrei aqui 4 tutoriais pra você fazer um desenho legal da Nezuko…
Mas me diga, você ainda quer continuar dependendo de tutoriais pra desenhar?
Se se você pudesse só olhar uma imagem ou cena do Tanjiro, Zenitsu, Inosuke, Tomioka, ou qualquer outro personagem, e desenhar sem precisar de tutorial?
Não seria muito melhor?
Se você quer aprender a fazer isso, o segredo tá aqui ⬇







Deixe um comentário